
10.狐火と夏休み その1 フィールドテスト作成
さて・・まず今回はお詫びから始めなくてはなりません・・。今年の始めに茶エンジンをDirextX12に対応させた訳ですが・・なんと今までDirectX12のハードウェアデバイスが取得できていないことが判明しました( ̄▽ ̄;)!!ガーン
今までソフトウェアデバイスでフレームレートが出ないー・・と悩んでいた訳です。トホホ・・。
そういう訳なので前章のCocoFightも修正バージョンをアップしました。デスクトップでGPUを搭載しているPCならば飛躍的にフレームレートが上がると思います。ModelViewerの方もこれからは以下の修正バージョンを使うことにします。
今までソフトウェアデバイスでフレームレートが出ないー・・と悩んでいた訳です。トホホ・・。
そういう訳なので前章のCocoFightも修正バージョンをアップしました。デスクトップでGPUを搭載しているPCならば飛躍的にフレームレートが上がると思います。ModelViewerの方もこれからは以下の修正バージョンを使うことにします。
| Cha3DCoreLib1.14.5 Source[zip] | 2021/12/14 | download |
| ModelViewer1.56.4 Source[zip] | 2021/12/14 | download |
| ModelViewer1.56.4(exe)[zip] | 2021/12/14 | download |
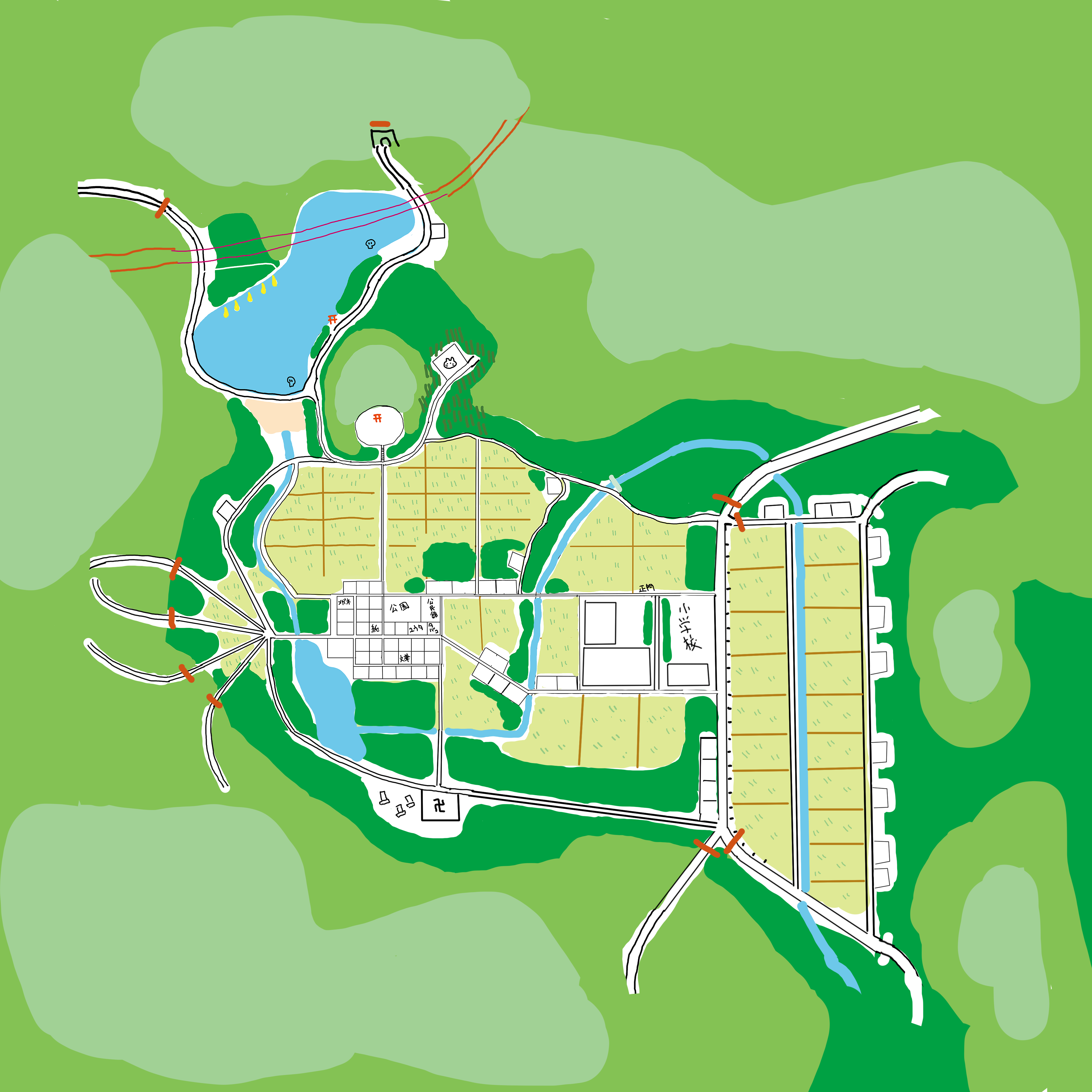
さて・・今回からゲームで使用するオープンワールドのフィールドを実際作っていく訳ですが、まずは以下のような大まかな構想図を作ってみました。シナリオはできているのでストーリーの展開で必要な場所を網羅した地図になります。まあ、ちょっと欲張って少し広い感じを表現したかったので無意味な田んぼとかもありますが・・。

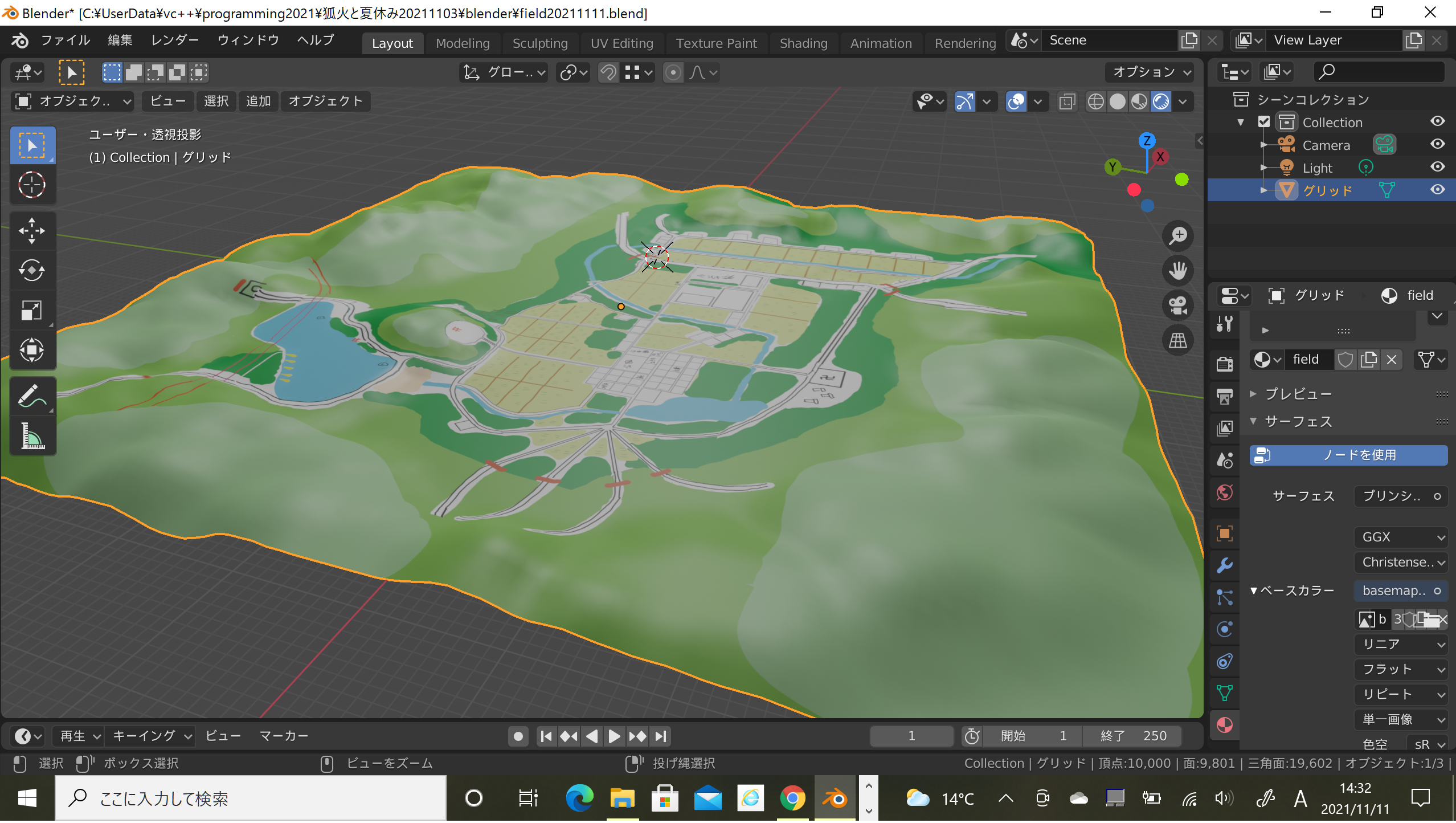
まずはBlenderでグリッドを作り、それにこのマップを貼り付けます。グリッドは適当なグリッド数に細分化し、山の部分を大まかに持ち上げて大体の形を作ります。

ここから細かい部分を作りこんでいく訳ですが、この作業は手作業で地道にやるしかありません。このモデリング作業に2週間かかりました。結果、以下のようなモデルが完成しました。

次にシームを付けてブロックに分割します。どれくらいのサイズで分割するのがよいのか、この辺りは経験がないので適当に決めました。実際作業してみるとあまり細かく分割し過ぎると作業量が膨れ上がるのでおススメしません。

次に元のマップを参照しながら実際のモデルに合わせてブロック毎にBlenderで色塗りしていきます。ブロック毎にUV展開しているのでBlenderで色塗りしたテクスチャを元に今後Photoshopで実際のテクスチャを作ります。

Blenderのテクスチャペイントでの色塗り完成。

モデルとテクスチャができたので後はModelViewerでフィールドのモデルとコライダーを作成してアプリに組み込みます。とりあえず大まかなフィールドですが、実際に歩けるようになりました。今回の作業はここまでです。
以下に今回までの進捗コードを上げておきます。問題なければexeファイルを起動すればフィールドが表示されて上下左右キーでスケルトンを移動させることができると思います。
以下に今回までの進捗コードを上げておきます。問題なければexeファイルを起動すればフィールドが表示されて上下左右キーでスケルトンを移動させることができると思います。
| ChaSoundLib1.7.2 Source[zip] | 2021/12/14 | download |
| Cha3DCoreLib1.14.6(フィールドテスト用)Source[zip] | 2021/12/14 | download |
| Cha3DLib1.0.11 Source[zip] | 2021/12/14 | download |
| 狐火と夏休み(フィールドテスト)1.0.0 Source[zip] | 2021/12/14 | download |
| 狐火と夏休み(フィールドテスト)1.0.0(exe) [zip] | 2021/12/14 | download |
さて・・今後の予定ですが、今回適当にフィールドを作りましたが、ブロックに貼り付けるテクスチャサイズを調べたところ、PCのスペックやメモリの関係上4096ピクセルが妥当だという判断に至りました。・・ところが、試しにブロックにテクスチャを貼り付けてどれくらいの精度で描画ができるのか確かめたところ・・(以下の図)
見ての通り、解像度がかなり厳しいです。・・そういう訳なので今後はブロックを更に分割してモデルを作りこむ必要がありそうなのですが、作業量が指数関数的に増えそうでどれくらい作業に時間がかかるか予想できません。(まあ、やるしかないのだが・・)
最初に計画していたホワイトボックスらしきものを今回と位置づけて、今後は実際のPhotoshopでのテクスチャ作成とモデリングを同時にやっていこうと思います。おそらく全ての高精細モデルを一度にアプリに読み込むのは不可能そうなので次回はLOD(Level of Detail)の仕組みを実装する予定です。
見ての通り、解像度がかなり厳しいです。・・そういう訳なので今後はブロックを更に分割してモデルを作りこむ必要がありそうなのですが、作業量が指数関数的に増えそうでどれくらい作業に時間がかかるか予想できません。(まあ、やるしかないのだが・・)
最初に計画していたホワイトボックスらしきものを今回と位置づけて、今後は実際のPhotoshopでのテクスチャ作成とモデリングを同時にやっていこうと思います。おそらく全ての高精細モデルを一度にアプリに読み込むのは不可能そうなので次回はLOD(Level of Detail)の仕組みを実装する予定です。
© 2018-2025 Chafumi Touji