
4.和室のモデルでボリュームライト実験
今回は和室のモデルを表示するために茶エンジンの機能を追加し、最終的にレイトレースによるボリュームライトの表現に挑みます。題材に和室を選んだ理由は、今後このモデルを利用して和室内を鈴音が動き回るスクリーンセーバーを作ろうと構想しているためです。
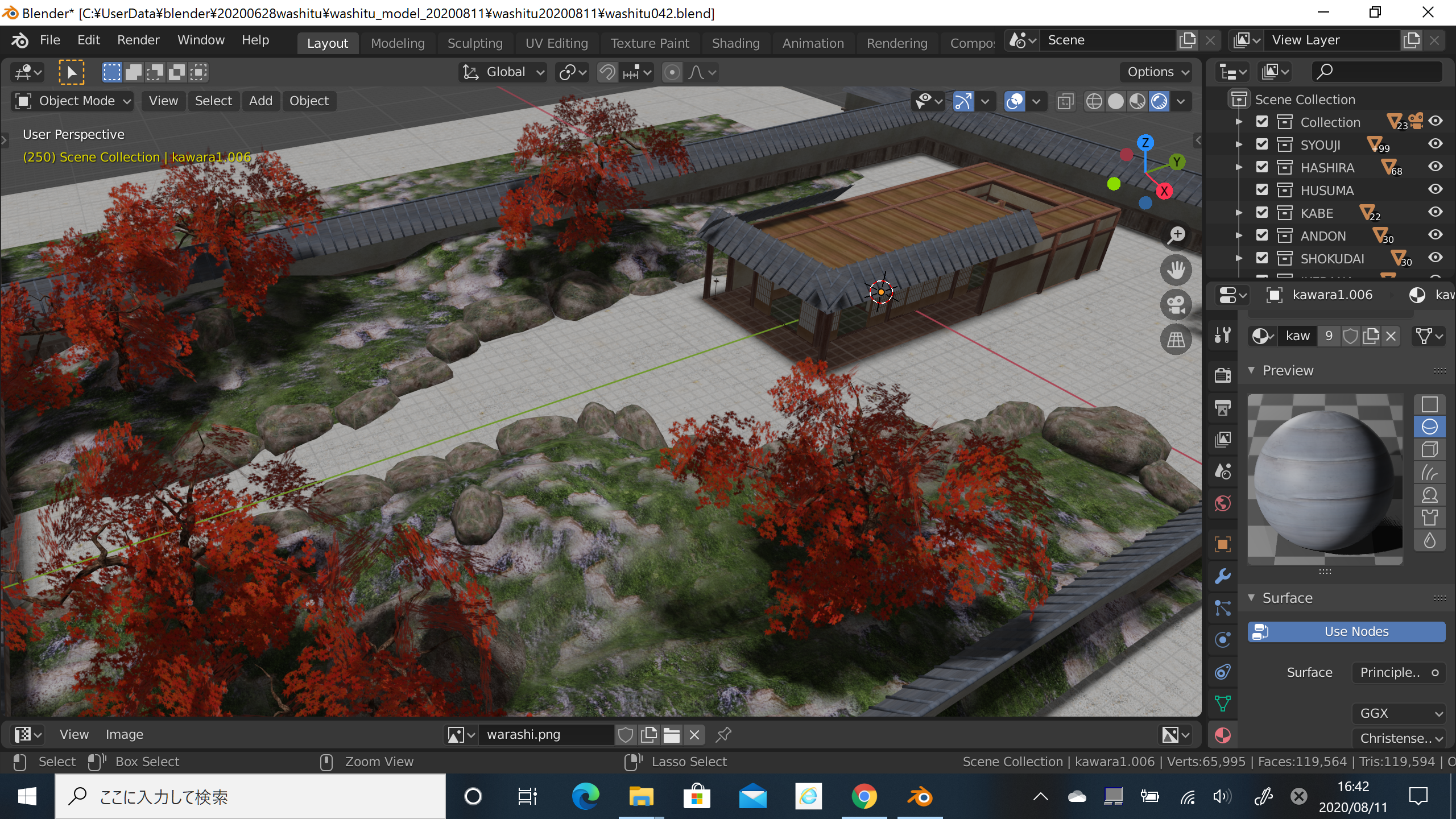
まずは実験で使うための和室のモデルをBlender2.8で作成しました。興味ある人は以下のzipファイルをダウンロードしてください。BlenderのモデルとModelViewerで使用するdaeファイルをまとめてあります。
まずは実験で使うための和室のモデルをBlender2.8で作成しました。興味ある人は以下のzipファイルをダウンロードしてください。BlenderのモデルとModelViewerで使用するdaeファイルをまとめてあります。

| 和室 Blender2.8 and dae file [zip] | 2020/08/11 | download |
| 和室 Blender2.8 and dae file(軽量版) [zip] (ポリゴンの数を減らしてテクスチャのサイズを縮小してあります。) | 2020/08/15 | download |
さて・・メインのCha3DCoreLib(茶エンジン)ですが、今回はクラスの構造も含めてかなり変わっています。また和室の質感を表現するために前回のトーンシェーダを消して、変わりに一般的なライティングのシェーダになりました。前回のトーンシェーダは次回、鈴音のモデルを表示する際に再利用すると思います。今回、必要最低限のポイントライト(+ボリューム)程度しか実装していませんが、必要になった時に随時機能を追加していきます。
| Cha3DCoreLib1.9 zip [windows] | 2020/08/11 | download |
| Cha3DCoreLib1.9 Source zip [windows] | 2020/08/11 | download |
| Cha3DCoreLib1.91 zip [windows](改良版) | 2020/08/15 | download |
| Cha3DCoreLib1.91 Source zip [windows](改良版) | 2020/08/15 | download |
現在のエンジンのAPIは以下のようになります。色の違う関数は今回新たに追加した(あるいは変更した)APIです。共通して使うデバイスやデバイスコンテキストは全てCommonDeviceにまとめました。最初にCommonDeviceクラスのオブジェクトを作成すると他のクラスで利用できます。
| Cha3DCoreLib API一覧 (class CommonDeivce ) : 共通して使用するデバイスを作成します。 | ||
| CCommonDevice() | - | 共有デバイスを作成します。 |
| bool CreateDevice( HWND m_hWnd, int resolution_width, int resolution_height ) | m_hWnd:画面を表示するためのウィンドウを指定します。 resolution_width, resolution_height:画面の解像度を指定します。フルHDなら1920, 1080です。 | デバイスを作成します。オブジェクトを作成した時に必ず呼び出してください。 |
| float RotationX | - | 画面のX軸回転です。 |
| float RotationY | - | 画面のY軸回転です。 |
| float RotationZ | - | 画面のZ軸回転です。 |
| float3 Eye | x, y, z | 空間内のカメラの位置です。 |
| float3 At | x, y, z | カメラが見つめる視線の位置です。 |
| float Zoom | - | カメラのズームです。 |
| float3 Move | x, y, z | 空間内の原点位置の移動距離を指定します。 |
| float4 ShaderLight[LIGHT_NUM_MAX] | r(0~1.0), g(0~1.0), b(0~1.0), power | 単純なシェーダライトの色の配列です。LINGHT_NUM_MAXはデフォルトで16です。 |
| float4 ShaderLightPos[LIGHT_NUM_MAX] | x, y, z, w | 単純なシェーダライトの座標の配列です。シェーダーライトは単純にポリゴンのテクスチャの明るさをポイント的に変化させます。 |
| Cha3DCoreLib API一覧 (class CChaDataObject ) :ファイルからロードした3Dモデルを格納します。 | ||
| CChaDataObject() | - | 3Dデータ格納用オブジェクトを作成します。 |
| bool LoadDAE( wchar_t *path, wchar_t *ext) | path: ロードするcolladaファイルのパスを指定します。 ext: ファイル拡張子を指定します。通常はL".dae"で良いと思います。 | Colladaファイルをロードします。 |
| bool LoadModel( wchar_t *path ) | path: ロードするmdlファイルのパスを指定します。 | mdlファイルをロードします。 |
| bool LoadAnimation( wchar_t *path ) | path: ロードするaniファイルのパスを指定します。 | .aniファイルをロードします。mdlファイルを先にロードしておかないと失敗します。 |
| bool WriteModel( wchar_t *model_id, wchar_t *path ) | model_id:モデルを識別するためのIDを指定します。名前は適当に決めてください。 path: 書き出すmdlファイルのパスを指定します。 | 現在のモデルをmdlファイルに書き出します。 |
| bool WriteAnimation( wchar_t *target_model_id, wchar_t *animation_id, wchar_t *path ) | target_model_id:モデルを識別するためのIDを指定します。WriteModelで指定したmodel_idを指定してください。 animation_id:アニメーションのIDを指定します。適当に決めてください。 path: 書き出すaniファイルのパスを指定します。 | ロードしたCollada(.dae)ファイルのアニメーションをaniファイルに書き出します。 |
| Cha3DCoreLib API一覧 (class CChaResourceObject ) : CChaDataObjectからデバイス表示用のリソースを作成して保持します。 | ||
| CChaResourceObject() | - | 3D表示用のリソースオブジェクトを作成します。 |
| bool CreateResource( CCommonDevice *device, CChaDataObject *object ) | device: 最初に作成したCommonDeviceを指定します。 object: LoadDAE, LoadModelでデータをロードしたCChaDataObjectを指定してください。 | CChaDataObjectから画面に表示するための3Dリソースオブジェクトを作成します。 |
| bool Draw( CCommonDevice *device ) | device:最初に作成したCommonDeviceを指定します。 | モデルを描画します。 |
| bool CopyAnimation( CChaDataObject *object ) | object: CChaDataObjectを指定します。 | objectに設定されたアニメーションを一括して読み込みます。 |
| bool CopyAnimation( CChaDataObject *object, int num ) | object: CChaDataObjectを指定します。 num: アニメーション要素の番号を指定します。 | objectの指定した要素番号のアニメーションを読み込みます。 |
| bool SetCurrentAnimation( int num ) | num: アニメーション要素の番号を指定します。 | 指定した要素番号のアニメーションに切り替えます。 |
| Cha3DCoreLib API一覧 (class CSky ) : 空の表示用リソースを作成します。 | ||
| CSky() | - | 空のオブジェクトを作成します。 |
| bool SetInitParam( float sun_size, float moon_size ) | 太陽と月のサイズを指定します。CreateResourceを呼び出す前に指定してください。(太陽はまだ実装されていません。) | 太陽と月のサイズを指定します。 |
| bool CreateResource( CCommonDevice *device, wchar_t *path, wchar_t *cloud_name, wchar_t *star_name, wchar_t *moon_name ) | device: 最初に作成したCommonDeviceを指定します。 path:テクスチャの保存されているパスを指定します。 cloud_name, star_name, moon_name:テクスチャファイル名です。 | 空のリソースを作成します。 |
| bool CreateResource( CCommonDevice *device, int sky_size, int div_count, wchar_t *path, wchar_t *cloud_name, wchar_t *star_name, wchar_t *moon_name ) | sky_size:空の空間サイズを指定します。 div_count:空の球体のポリゴン分割数を指定します。(その他のパラメータは同上) | 空のリソースを作成します。 |
| bool Draw( CCommonDevice *device ) | device:最初に作成したCommonDeviceを指定します。 | 空を描画します。 |
| bool SetSceneTime( int hour, int min, int sec ) | hour:0~23, min:0~60, sec:0~60 | 空の時刻を設定します。 |
| bool SetCloudVolume( float volume ) | - | 雲の濃さを指定します。 |
| bool SetCloudAlpha( float alpha ) | 0.0~1.0 | 雲の透明度を指定します。 |
| bool SetCloudVelocity( float velocity ) | - | 雲の流れる速度を指定します。 |
| bool SetMoonPos( float x, float y, float z ) | - | 月の位置を指定します。 |
| bool SetMoonCrecentRate( float rate ) | 0.0~2.0 | 月の満ち欠けの割合を指定します。 |
| bool UpdateFrame() | - | フレームカウントをアップします。 |
| Cha3DCoreLib API一覧 (class CPointLight ) : シャドーマッピングやボリュームライトを実装したポイントライトです。 | ||
| CPointLight() | - | ポイントライトオブジェクトを作成します。 |
| bool CreateResource( CCommonDevice *device, float,x, float y, float z, float power ) | device: 最初に作成したCommonDeviceを指定します。 x, y, z:ライトの位置です。power:ライトの強さです。 | ポイントライトリソースを作成します。 |
| bool CreateResource( CCommonDevice *device, float,x, float y, float z, float power, int texture_size ) | texture_size:シャドーマップのテクスチャサイズです。(その他は同上) | ポイントライトリソースを作成します。 |
| bool Draw( CCommonDevice *device ) | device:最初に作成したCommonDeviceを指定します。 | モデルを適用したライトマップを描画します。 |
| bool SetPoint( float x, float y, float z ) | - | ライトの位置を指定します。 |
| bool SetLightColor( floar r, float g, float b ) | 0.0~1.0 | ライトの色を設定します。 |
| bool SetPower( float power ) | - | ライトの強さを設定します。 |
| bool SetShadowPower( float power ) | - | 影の強さを設定します。 |
| bool SetShadowFar( float far ) | - | 影の届く距離を設定します。 |
| bool DrawShadowMap( CCommonDevice *device, CChaResourceObject *object ) | device: 最初に作成したCommonDeviceを指定します。 object:影を作りたいオブジェクトを指定します。 | オブジェクトの影をシャドウマップに描画します。 |
| bool Draw( CCommonDevice *device, CChaResourceObject *object ) | device: 最初に作成したCommonDeviceを指定します。 object:シャドウマップを反映させたいオブジェクトを指定します。 | 実際にレンダーターゲットに影を描画します。 |
| Cha3DCoreLib API一覧 (class CVolumeLight ) : ボリュームライトの描画クラスです。 | ||
| CVolumeLight() | - | ボリュームライトオブジェクトを作成します。 |
| bool CreateResource( CCommonDevice *device ) | device: 最初に作成したCommonDeviceを指定します。 | ボリュームライトリソースを作成します。 |
| bool DrawVolumeLight( CCommonDevice *device, CPointLight *light ) | light:ボリューム表示を行いたいポイントライトを指定します。 | ポイントライトのボリュームレンダーターゲットにボリュームシャドーを描画します。 |
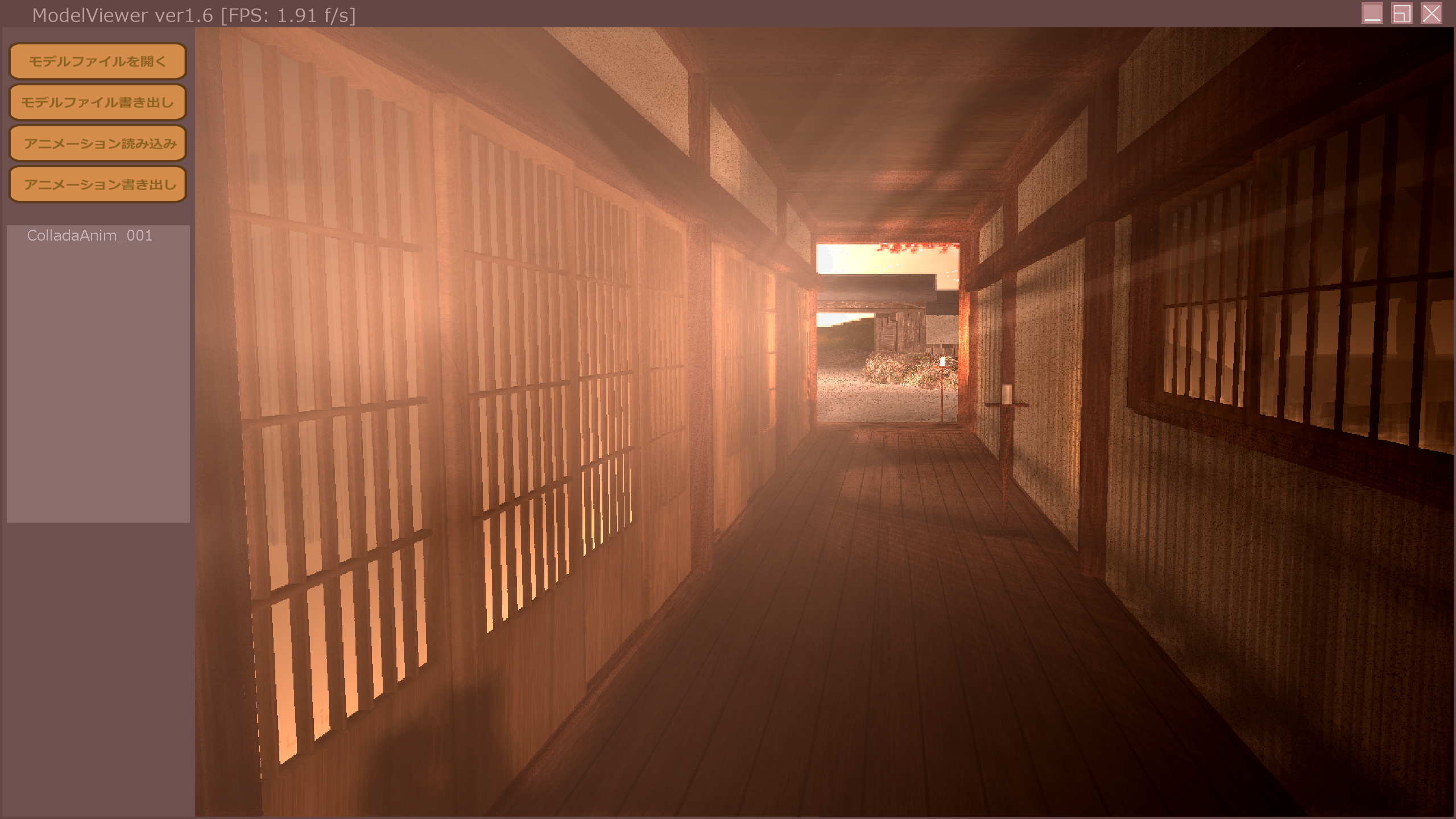
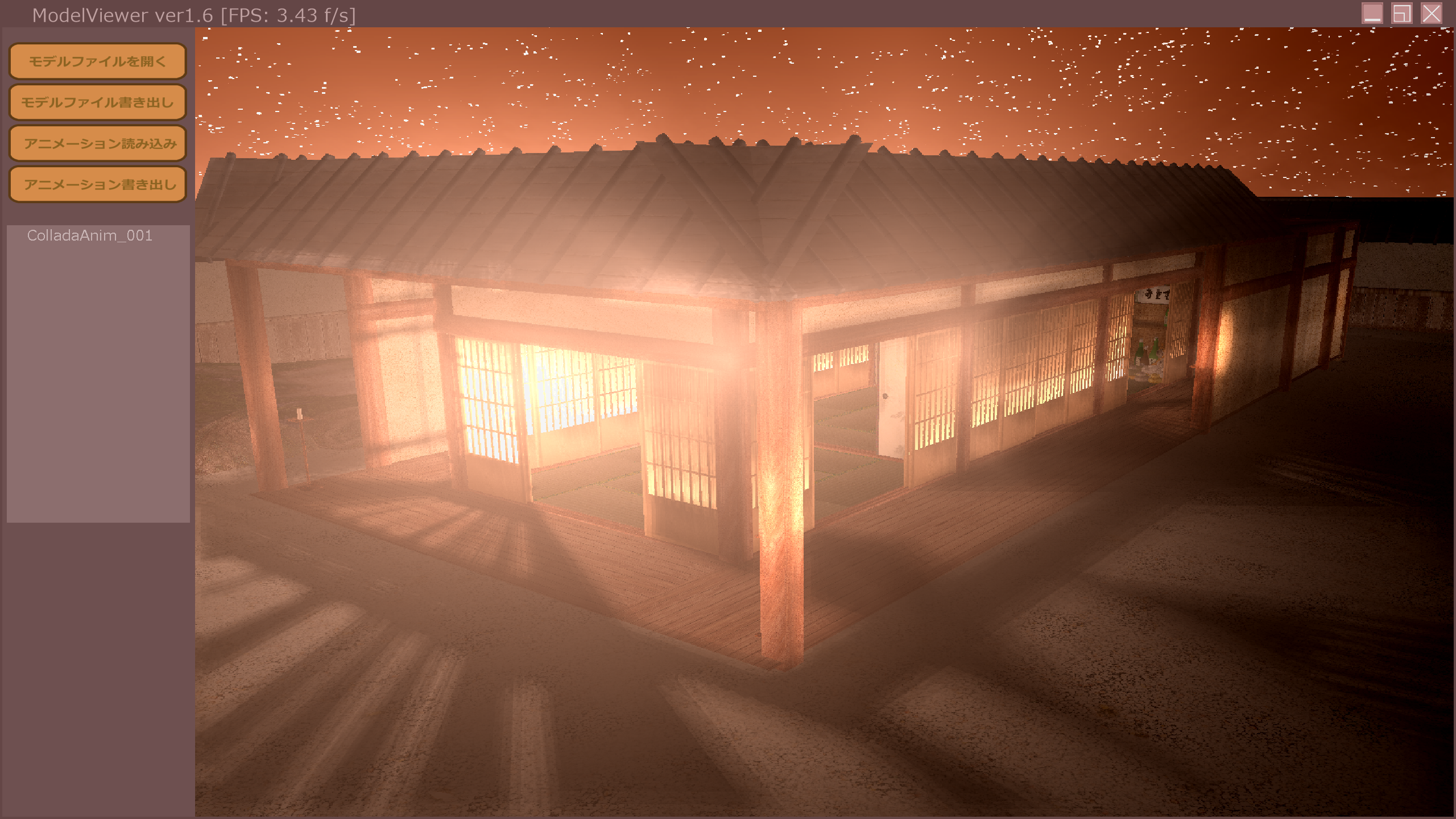
では、新たに実装したボリュームライトを利用して和室のモデルを表示するサンプルアプリを以下に提示します。前回までココのモデルを表示していたModelViewerを今回和室表示のために改造しました。モデルやテクスチャ素材などは全て揃っているので想定外の問題がなければアプリを起動すれば和室が表示されると思います。
ちなみにこのアプリはかなりのGPUパワーを必要とします。ボリュームライト3つに対してそれぞれレイトレースでボリュームを計算しているためにかなりの処理量になります。自分の開発環境で動作させてみた結果、VAIOでは4~5fps、デスクトップ(GTX960 2G)で15~20fps程度しか実現できません。負荷軽減に関してはこれからの課題です。
次回はこの和室内を鈴音のモデルを動かして何らかの動きのある表現が実現できなかなあ・・と考えております。


ダウンロードは以下からどうぞ。
バージョン1.61はモデルのポリゴン数を減らしてテクスチャサイズを小さくしています。その他コードを少し弄ったのですが、フレームレート改善はあまり実現できていないような・・。
バージョン1.61はモデルのポリゴン数を減らしてテクスチャサイズを小さくしています。その他コードを少し弄ったのですが、フレームレート改善はあまり実現できていないような・・。
| MovelViewer1.6(exe) zip [windows] | 2020/08/11 | download |
| ModelViewer1.6 Source zip [windows] | 2020/08/11 | download |
| MovelViewer1.61(exe) zip [windows] (バグを少し修正) | 2020/08/15 | download |
| ModelViewer1.61 Source zip [windows] (バグを少し修正) | 2020/08/15 | download |
© 2018-2025 Chafumi Touji



